티스토리 뷰
반응형
티스토리에 프로그레스바 넣기
현재 본문의 내용을 얼마나 읽었는지 나타내주는 용으로 많이 쓰이는 프로그레스바를 만들어 보겠습니다.
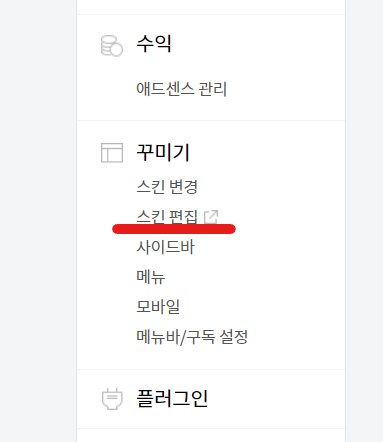
티스토리 관리자페이지에 들어가면 좌측 스킨편집이라는 메뉴가 보일 것입니다. 스킨편집을 누르고 들어가면

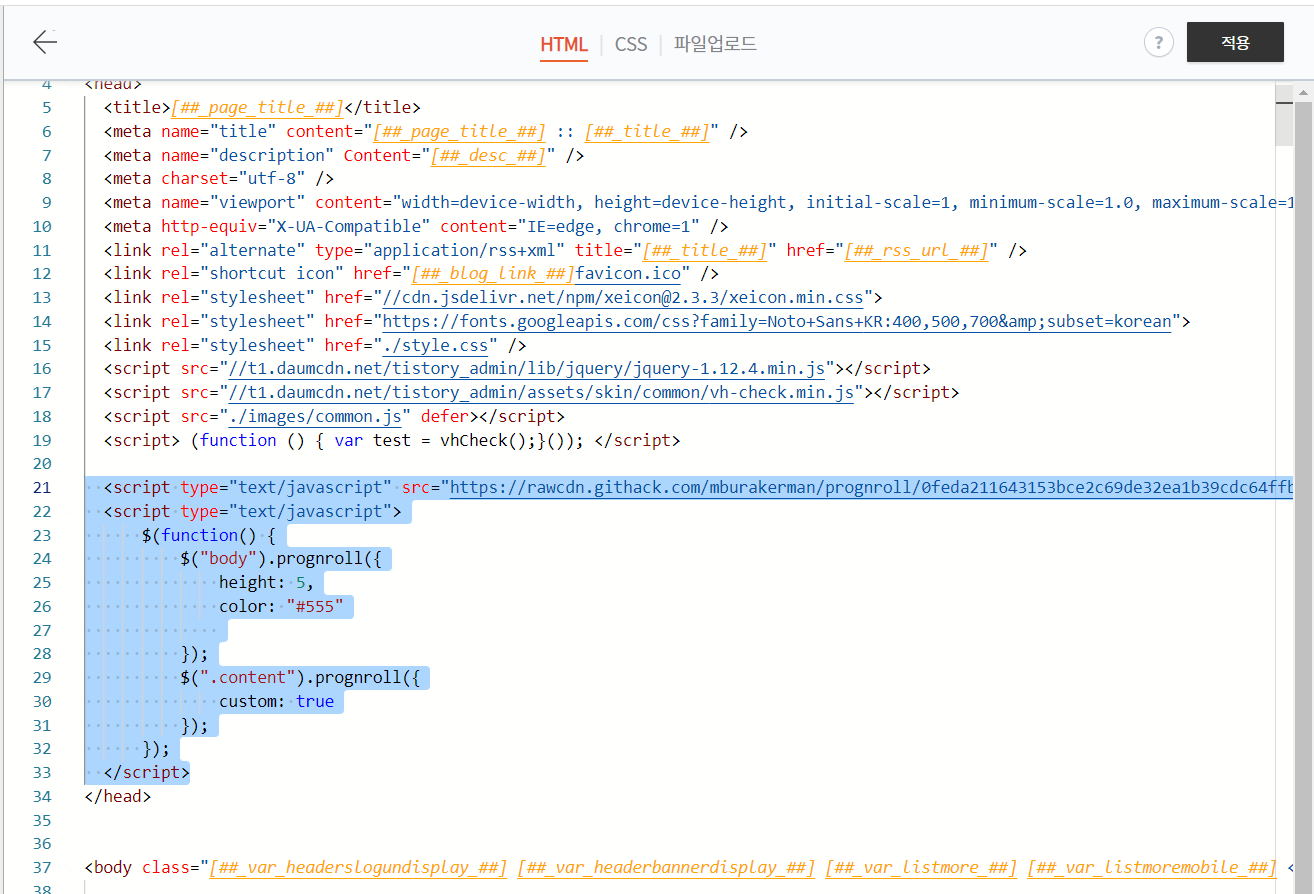
아래와 같이 HTML과 CSS를 수정할 수 있는 페이지가 나오는데요,

헤더영역(<head> ~ </head>) 에 아래의 내용을 복사하여 위의 파란색 블럭지정한 모습과 같이 붙여줍니다.
직접 javascript를 작성하여 만들어도 되지만, MIT라이센스로 제공하고 있는 js를 이용할 수도 있습니다.
|
<script type="text/javascript" src="https://rawcdn.githack.com/mburakerman/prognroll/0feda211643153bce2c69de32ea1b39cdc64ffbe/src/prognroll.js"></script>
<script type="text/javascript">
$(function() {
$("body").prognroll({
height: 5,
color: "#555"
});
$(".content").prognroll({
custom: true
});
});
</script>
|
입력이 완료되었다면 위의 "적용" 버튼을 누르면 완료됩니다.
만약, 프로그레스바의 두께와 색상을 바꾸려면 붙여넣기 한 부분의 height와 color를 변경하면 되겠죠!?
반응형
'🐕🦵개발 > 🎸기타' 카테고리의 다른 글
| [powershell] aws ssh 원격접속 (0) | 2022.11.29 |
|---|---|
| [vscode] Remote-SSH 설치 (0) | 2022.11.29 |
| [jenkins] Global Tool Configuration (1) | 2022.08.07 |
| [Chrome]Wappalyzer (0) | 2022.08.01 |
| [maven] 명령어 및 옵션 모음 (0) | 2022.07.01 |
댓글
최근에 올라온 글
반응형
