티스토리 뷰
반응형
프로젝트는 chat_project 라고 하였습니다.
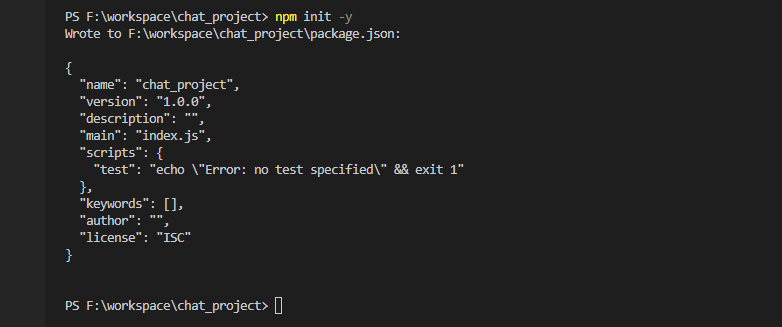
vscode를 이용하여 제작하였으며, 프로젝트폴더 생성 후 터미널에서 npm init -y 를 입력하여 프로젝트 정보를 담고 있는 package.json을 생성합니다.
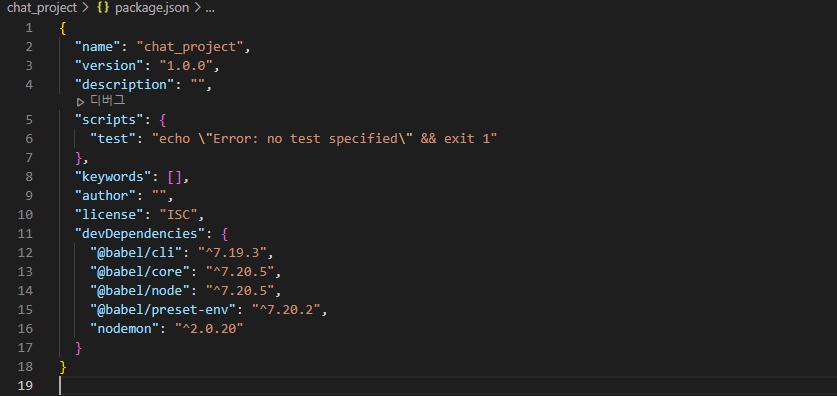
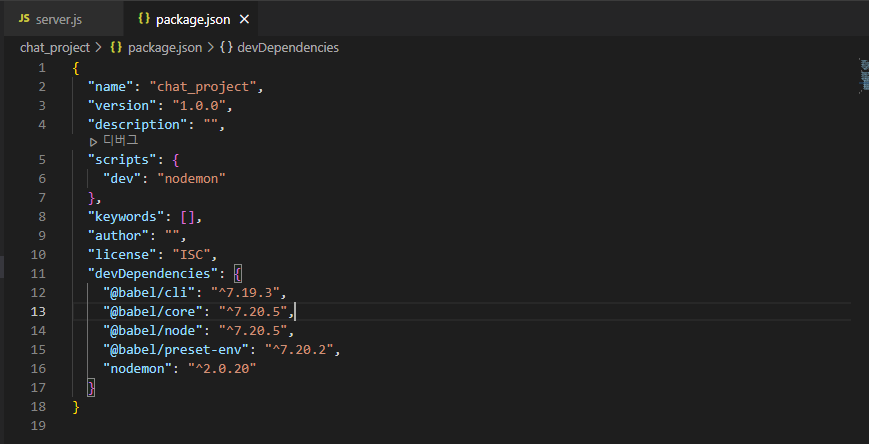
package.json 파일은 node.js를 기반으로 하는 프로젝트에서 프로젝트정보를 관리합니다. 아래이미지와 같이 프로젝트이름, 버전, 소개 등과 추가로 개발에 필요한 패키지를 설치할 경우 해당 패키지들도 명시가 됩니다.
package.json 파일만 있으면 프로젝트를 환경을 바로 구성할 수 있습니다.
spring framwork의 pom.xml 파일과 비슷한 역할을 합니다.


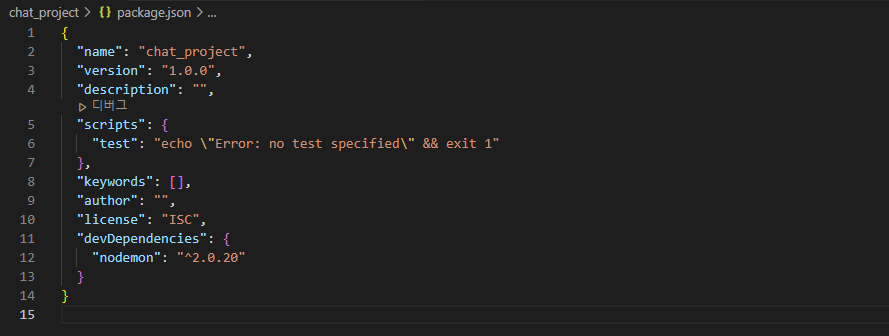
package.json에서 "main" : "index.js", 를 지우고 개발에 필요한 의존성 파일들을 설치합니다.
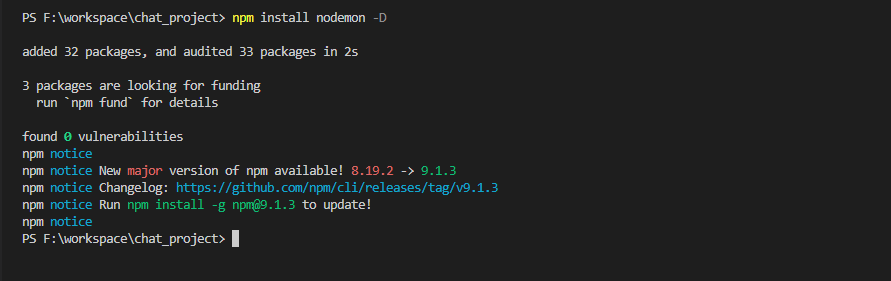
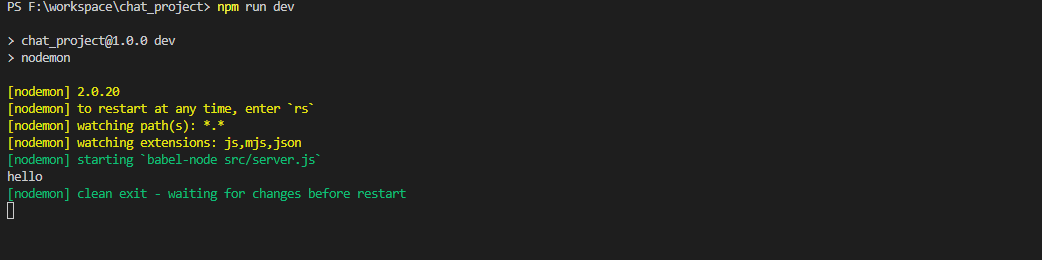
nodemon설치
자동으로 서버를 재기동해주는 도구를 설치합니다.
개발 중에만 필요하기 때문에 -D옵션으로 설치합니다. ( npm install nodemon -D )


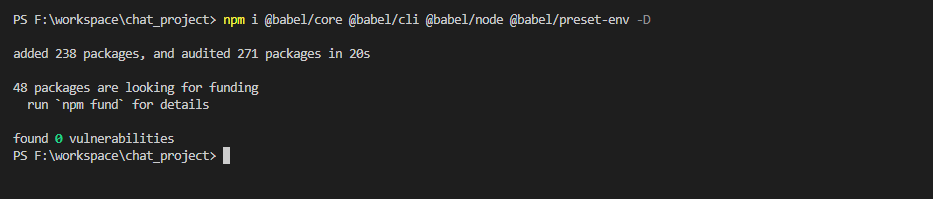
바벨설치
바벨은 다른 버전의 자바스크립트로 번역할 수 있는 자바스크립트 컴파일러입니다. 자바스크립트의 다양한 버전들의 문법을 모든 브라우저가 대응할 수 없기 때문에 과거의 문법(다운그레이드)으로 하는 역할로 바벨을 사용합니다.
npm i @babel/core @babel/cli @babel/node @babel/preset-env -D


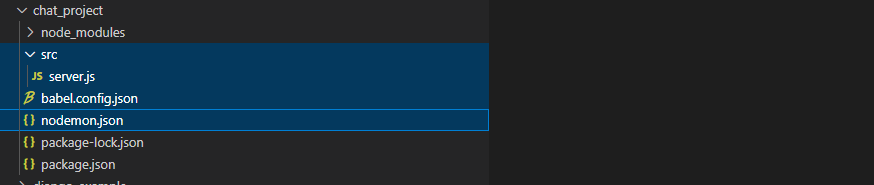
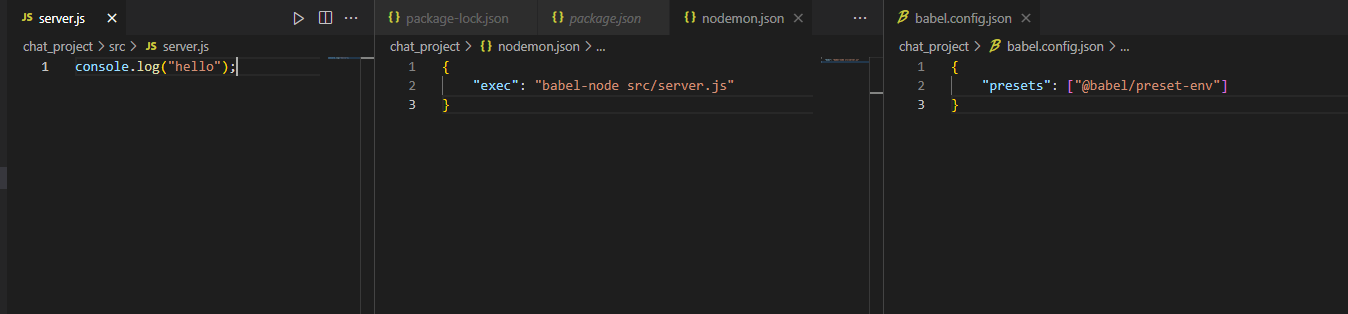
server.js, babel.config.json, nodemon.json 파일을 아래와 같이 만듭니다.




express설치
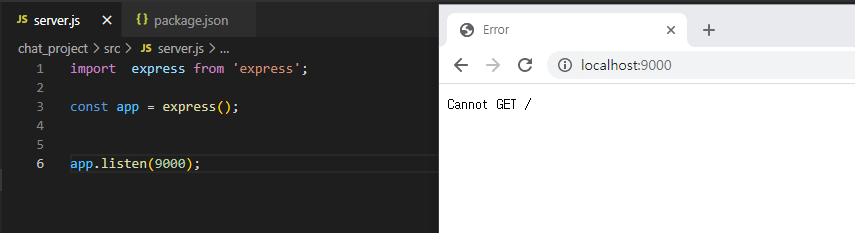
node.js환경에서 서버개발로 많이 사용하는 웹프레임워크 express를 설치해봅니다. ( npm install express )


반응형
'🐕🦵개발 > ➡️backend' 카테고리의 다른 글
| [Spring boot] 환경변수 파일 나누기 (0) | 2023.01.13 |
|---|---|
| [nodejs] 설치하기( + nvm 설치하기) (0) | 2022.11.26 |
| 기본셋팅 (0) | 2022.03.24 |
댓글
최근에 올라온 글
반응형
